Adobe Fireworks CS4+ Website Design
Design your website layout with Adobe Fireworks CS4+
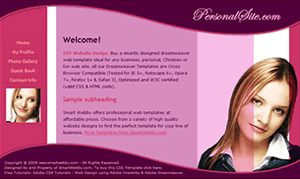
To create your own website with Dreamweaver CS4+ and Fireworks CS4+ you need to first create your web page design using Fireworks CS4+. As part of our free CSS website design guide this tutorial teaches you how to design the smart website layout on your right. The steps involved in doing this are:
- Design your website header and footer
- Design your website background and navigation
- Place photos and content into your website design
In this chapter we will cover Step A of the layout design process - designing your website header and footer.
You Are Here ::: Home >> Free Tutorials >> Website design with Dreamweaver CS4+ & Fireworks CS4+ >> Site Layout Design
Step 2A: Design your website header and footer with Fireworks CS4+
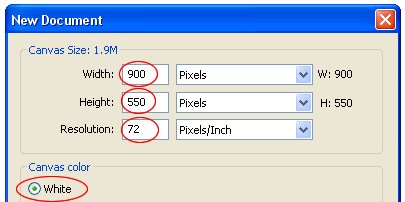
To start with you need to create a new document in Adobe Fireworks CS4+ with the dimensions of 900 x 550 pixels. To do this open Adobe Fireworks CS4+, select File >> New (Ctrl+N), the 'New Document' properties window will pop-up (see image below), where you need to enter the Canvas Size as Width: 900 pixels, Height: 550 pixels, Resolution: 72 pixels/inch and the Canvas Color to be white. Click the ok button and your document window will appear.

New Document window Settings: Fireworks CS4 Screenshot (Similar interface for Fireworks CS4+)
Designing the Header Part
We are going to design the header part of the design (purple curve with the site name “PersonalSite.com”). To do this:- Create a curve for the header: Using the Rectangle Tool
 which is displayed under Vector on the left hand side of the tool bar (Window >> Tools) - draw a rectangle with the dimensions of 900x139 (width: 900 and height: 139).
which is displayed under Vector on the left hand side of the tool bar (Window >> Tools) - draw a rectangle with the dimensions of 900x139 (width: 900 and height: 139). - Now select the rectangle set Stroke color as #CC3366 and Fill color as #56003D. The Stroke colors and Fill colors are displayed under Colors on the left hand side of the tool bar (or in the properties panel). Set the Stroke Category to Pixel Soft (Pencil >> 1-Pixel Soft) and the Tip size to 4 pixels.
- Now you are going to convert the rectangle to a neat curve using the Subselection Tool
 and the Pen Tool
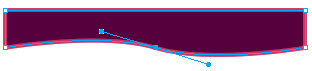
and the Pen Tool  . Look at the example below, you will see how you can step-by-step create a uniform curve.
. Look at the example below, you will see how you can step-by-step create a uniform curve. - Step 1: Select the rectangle and sub-select one of its points using the Subselection Tool
 . While selecting the point Fireworks CS4+ might tell you that the object is going to be ungrouped, click ok.
. While selecting the point Fireworks CS4+ might tell you that the object is going to be ungrouped, click ok. - Step 2: Using the Pen Tool
 place a point on the bottom line of the rectangle (approximate center) and without releasing the point drag your mouse (click+drag). The curve handles of the point will appear. Release the click.
place a point on the bottom line of the rectangle (approximate center) and without releasing the point drag your mouse (click+drag). The curve handles of the point will appear. Release the click. - Step 3: To adjust the curve, just click the point just created and adjust the curve by clicking and dragging either of the curve handles.
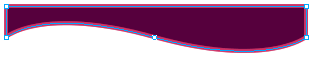
- Now you have converted the rectangle to a neat curve. You now need to make the top and side lines of the curved box invisible. To do this first increase the size of the curve as 909 pixels (W: 909 pixels) using Scale Tool
 and move the curve slightly (X:-2px and Y:-36px) outside the document window (anything outside the document window is becomes invisible). Note: The W, H, X and Y are displayed under Properties (Window >> Properties). See the picture below to see how your curve should appear.
and move the curve slightly (X:-2px and Y:-36px) outside the document window (anything outside the document window is becomes invisible). Note: The W, H, X and Y are displayed under Properties (Window >> Properties). See the picture below to see how your curve should appear. -
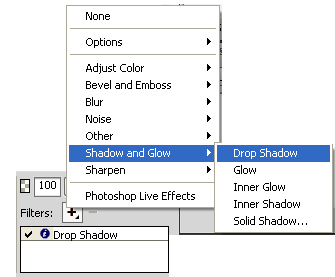
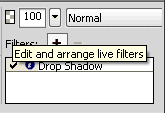
Now we need to apply a shadow effect to the curve. Click to select the curve. Now on the right side of the properties window, you will find Filters, click over the + symbol and choose Drop Shadow from Shadow and Glow option. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 30%, Softness – 4, Angle – 319, Distance – 3, Color - #000000.


Filter Settings: Fireworks CS4+ Screenshot
-
Create the site name text: Click the Text tool
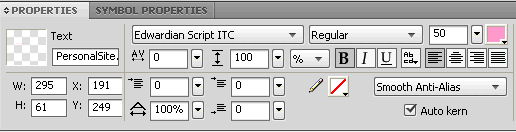
 , choose Font - Edwardian Script ITC, Font Size - 50, Color - #FF99CC, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write your site name (as you like) on the right hand side of your curve, we have used 'PersonalSite.com' as the site name. The image below shows the Properties window in which you can set the font type, size and color:
, choose Font - Edwardian Script ITC, Font Size - 50, Color - #FF99CC, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write your site name (as you like) on the right hand side of your curve, we have used 'PersonalSite.com' as the site name. The image below shows the Properties window in which you can set the font type, size and color:
Properties Window Settings: Fireworks CS4+ Screenshot
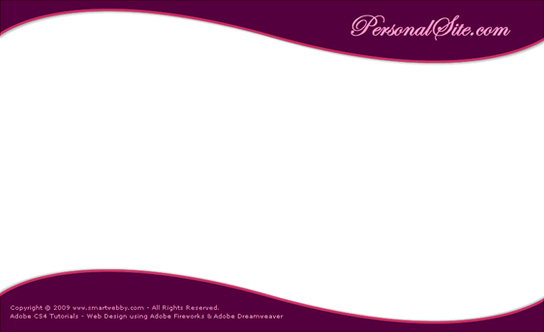
You have successfully created your header part with Fireworks CS4. The header should finally look similar to the below image:





Designing the Footer Part
The effect used in the footer of our design is very similar to the effect used in the header, except that the curve is reversed in direction.
- To create the footer curve, select the header curve in Fireworks CS4+ with the Pointer Tool
 and then press "Alt + down arrow" (or copy-paste) to duplicate it.
and then press "Alt + down arrow" (or copy-paste) to duplicate it. - Select and move the duplicate curve down so all its points are visible.
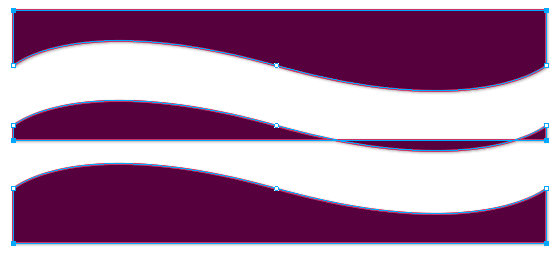
Now select the above two points (straight line) using the Subselection Tool
 as shown below.
Press "Shift + down arrow" to move the line vertically down till it goes below the points of the curve.
See the illustration below that shows how to create the footer curve.
as shown below.
Press "Shift + down arrow" to move the line vertically down till it goes below the points of the curve.
See the illustration below that shows how to create the footer curve.

- Adjust the shadow of the footer curve by clicking the Edit and arrange live filters (tiny blue circle with "i") next to Drop Shadow and set its angle to 151, so that the shadow now appears above the curve.
- Create the footer text: Click the Text Tool
 , choose Font - Verdana, Font Size - 10, Color - #FF99CC, Anti-aliasing level - No Anti-Alias and write your footer text on the left hand side of the footer curve.
, choose Font - Verdana, Font Size - 10, Color - #FF99CC, Anti-aliasing level - No Anti-Alias and write your footer text on the left hand side of the footer curve.
Great! you have now completed the first step in creating your own website - Header and Footer design with Adobe Fireworks CS4+. The resultant design should look similar to the below image.
The next step is to Design your website background and navigation with Adobe Fireworks CS4+.
CSS Website Design Guide for Adobe CS4+ || Continue to Step 2b: Design your website background and navigation
This free website design tutorial series teaches layout design with Adobe Fireworks CS4+ and CSS/XHTML website conversion with Adobe Dreamweaver CS4+. Learn CSS Web Design by following these simple steps:
- Introduction: Design a Website
- Layout Design: Design your website layout with Adobe Fireworks CS4+
- Export Images: Slice and Export your website images with Adobe Fireworks CS4+
- Dreamweaver Site: Set-up your website in Adobe Dreamweaver CS4+
- CSS Tutorial: CSS & XHTML Programming to build your website with Adobe Dreamweaver CS4+
- CSS Styles: Format your web site text using CSS style sheets in Adobe Dreamweaver CS4+
Software Required
Compatible Versions of Fireworks for this Tutorial
Note: For uses of lower versions of Fireworks, screenshot images may differ. Please read the CS3 and below version of this web design tutorial series - How to make a Website. Recommended Version: Fireworks CS6