Fireworks web & graphic design tips and tricks
Fireworks is a fantastic graphic design software for designing both websites and web graphics. Its also very handy in print projects. Adobe Fireworks CS5 - The latest version released by Adobe Fireworks is just what you need if you are starting out in web design or need to save time on delivering your web or design projects. From our vast experience in using Fireworks here are some useful tips and tricks that will come in handy for any web professional using Fireworks.
Prerequisite Knowledge
This tutorial teaches you tips and tricks when using Fireworks for graphic or web design, thus assumes you have some experience in working with Fireworks. Also check out our Fireworks help & reference if you are a novice user.
Cool Fireworks Tips and Tricks
Read on for some cool Fireworks tips that you could use:
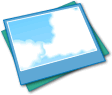
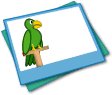
Using Color Fill you can change the color of an image. To adjust the color of an object click on the object, on the right side of the properties window, you will find Filters, click over the + symbol and choose Color Fill from Adjust Color. Now you can change the color and opacity of the image.

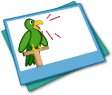
Using Glow effect you can create an outline around the object by setting the offset value. See how we have use the outline in the Cloud Effect tutorial.
-
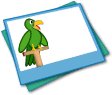
 Once you click on the image using Magic Wand tool you can adjust the Tolerance level depending upon the image. See how we have adjusted the tolerance level in the Extract Image Effect tutorial
Once you click on the image using Magic Wand tool you can adjust the Tolerance level depending upon the image. See how we have adjusted the tolerance level in the Extract Image Effect tutorial -
Feather an image using Eraser Tool and set the Edges as smooth and transparent.
 Use Onion Skinning to view two or more frames on the workspace area at once, which is useful for editing the frames in Frame-by-Frame animations.
Use Onion Skinning to view two or more frames on the workspace area at once, which is useful for editing the frames in Frame-by-Frame animations.
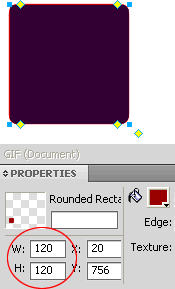
Using Rectangle you can create Rounded Rectangle by setting the value for Rectangle roundness in the properties panel which is displayed under the stroke category.
After applying the Filter Effect, you can rearrange the order by clicking and dragging the effect up/down.
-
In Fireworks you have several Special Characters where you can use it Logo’s, Ad’s, Copyright, etc. You can find the Special Characters in Window (Window >> Others >> Special Characters).
-
Press the Alt key and, the down arrow once or drag, to duplicate a graphic easily.
-
When using the vector shapes and auto shapes in Fireworks, you can modify the shape's properties uniformly by dragging the yellow points (handles).
-
Similarly, the properties of individual corner points in the shape can be modified by keeping the Alt key pressed and then dragging the corresponding point.
-
Try the in-built graphic behaviors that come with Fireworks: Rollover Buttons or Images and Advanced Rollovers (Swap Images).
-
Set the Transparency of Images or Shapes so that the background shows through.
-
Try the various effects given in the Effect Panel of the Properties Window. They include the popular Inner/Outer Bevel, Drop Shadow and Glow.
-
Use Ctrl+Shift+v to paste a graphic inside any vector shape.
-
Use Curves to give your designs a fun look.
-
We cannot use bitmap tools to vector objects directly. If you want to use, convert vector to bitmap. Easy short cut is Ctrl+Alt+Shift+Z (Flatten image).
-
If you want to break a text, use the key Ctrl+Shift+P (text will be in grouped objects) and press Ctrl+Shift+G (to un group the objects).
-
Always keep undo steps to 200 (go to Edit >> Preferences >> General tab >> Undo Steps:200).
-
Apply gradient colors to your text using text masking effects look more attractive.
-
When you resize any vector or bitmap images, use Shift for equal proportion of dimensions.
-
When you draw any Rectangle, Circle, Doughnut, Pie and Rounded Rectangle, press Shift for equal proportion of dimensions.

- If you want to copy any gradient effects, just copy the effect (vector) then go to Edit >> Paste Attributes (Ctrl+Alt+Shift+v). For auto shapes select the gradient effect using Subselection tool and copy the effect.
Software Required
Adobe Fireworks: Since this tutorial covers a core feature of Fireworks any version of it will do.Software Required
Adobe Fireworks: Since this tutorial covers a core feature of Adobe Fireworks, any version of it will do.Compatible Versions of Fireworks for this Tutorial
Note: The features and instructions discussed in this tutorial are same across all Fireworks versions listed above; Screenshot images may differ. Recommended Version: Fireworks CS6