Navigation Design Ideas
In this free tutorial you are going to learn a little more complicated navigation design ideas using Fireworks. If you are a beginner, be sure you read our web navigation design tutorial.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Website Navigation Design IdeasPrerequisite Knowledge
This tutorial teaches you how to design slightly more complex website navigations using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice to graphic design. We also recommend that beginners read and practice our simple navigation ideas first to be able to easily follow and create these advanced designs.
Glass Effect navigation bar with Adobe Fireworks CS3 or below
Open Fireworks and create your base design over which you are going to place the navigational bar. Or you can first create the navigational elements and then design around it.
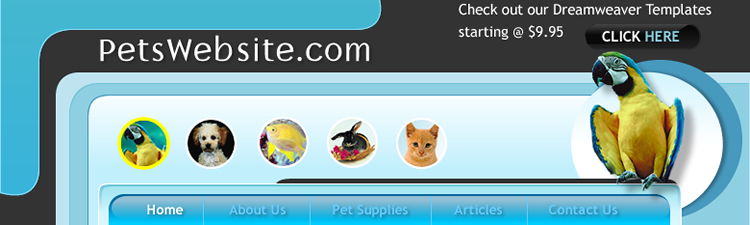
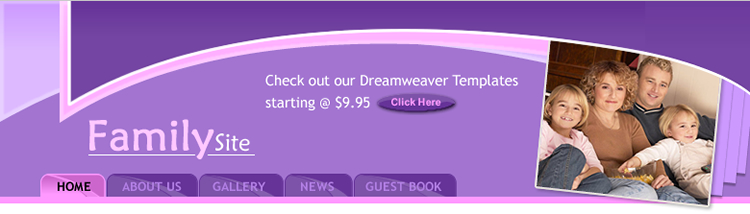
The below images illustrate the navigation designs you are going to learn:

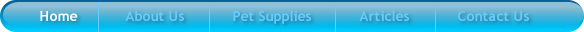
Glass Effect Navigation

Advanced Tabbed Navigation
Designing the Glass Effect Bar
- Step 1: Draw a rounded rectangle using Rounded Rectangle Tool
 and set the Fill Color to #006699 and Stroke Color to none. While the Rounded rectangle is still selected, choose the following option:
and set the Fill Color to #006699 and Stroke Color to none. While the Rounded rectangle is still selected, choose the following option:
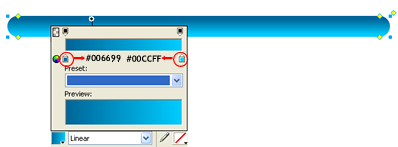
a. Select the Fill color go to Fill category >> select Gradient >> Choose Linear option.
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #006699.
c. After that, click on the small color rectangle that is on the right side and set its color to #00CCFF. The image below shows the linear effect:
- Step 2: Again draw another Rounded Rectangle place over the previous Rounded Rectangle and set the Fill color as #FFFFFF and stroke as none.
- Step 3:
Select the Rounded rectangle and do the following:
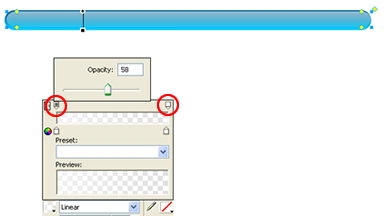
a. Select the Fill color go to Fill category >> select Gradient >> Choose Linear option
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #FFFFFF and set the Opacity to 58.
c. After that, click on the small color rectangle that is on the right side and set its color to #FFFFFF and set the Opacity to 0. See the illustration below that will show we have placed the rounded rectangle:
- Step 4:
Click the Text Tool
 , choose Font – Trebuchet MS, Font Size - 14, Color - #FFFFFF, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text (as you like). Select the Pen Tool
, choose Font – Trebuchet MS, Font Size - 14, Color - #FFFFFF, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text (as you like). Select the Pen Tool  set Stroke color as #66CCFF and divide the navigation bars.
Note: Make sure that the Stroke Category is Pixel hard (Pencil>>1-Pixel hard). The Glass effect navigation bar should now look like this:
set Stroke color as #66CCFF and divide the navigation bars.
Note: Make sure that the Stroke Category is Pixel hard (Pencil>>1-Pixel hard). The Glass effect navigation bar should now look like this:

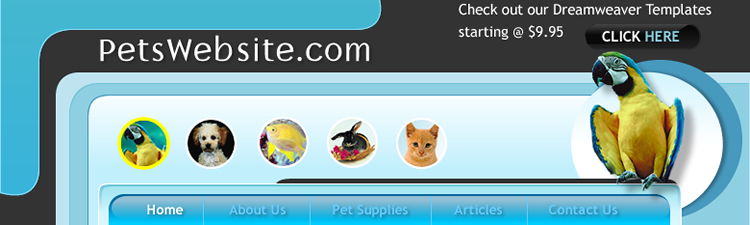
Using the above navigation idea we have designed a website's header portion as shown below. Please read our Rollover Images Tutorial to learn how to make the navigation bar's rollover button links active.

Tabbed navigation bar using Adobe Fireworks CS3 or below
Open Fireworks and create your base design over which you are going to place the navigational bar.
Designing the Tabbed Navigation
- Step 1: Create a rounded rectangle using Rounded Rectangle Tool
 and set the Fill color to #663399 and Stroke Color to #663399.
and set the Fill color to #663399 and Stroke Color to #663399. - Step 2:
To create a tab from the rounded rectangle, drag and flatten the bottom two corners (learn how to flattened the bottom two corners) along with pressing the alt key. The tab design will look like this:

- Step 3:
Duplicate the first tab and create four more tabs next to it with Fill color as #663399 and Stroke Color as #663399. The tabs should now look like this:

- Step 4: Draw two curves (learn how to draw curves) using Pen Tool
 over the tab; set the fill colors as #663399, #8659AF and stroke color as #663399. Select the Pen tool
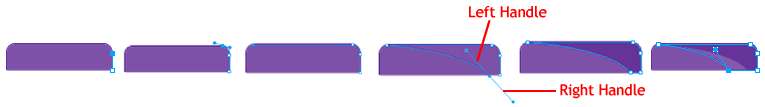
over the tab; set the fill colors as #663399, #8659AF and stroke color as #663399. Select the Pen tool  in the Tools panel. Click to place the first corner point over the tab. Move to the location of the next point, then click and drag to produce a curve point. Each time you click and drag, Fireworks extends the line segment to the new point. To close a path, click the first point you plotted. The beginning and end points of a closed path are the same. You can modify curved path segments by dragging their point handles. In the image below see how we have use the pen tool to draw a curve.
in the Tools panel. Click to place the first corner point over the tab. Move to the location of the next point, then click and drag to produce a curve point. Each time you click and drag, Fireworks extends the line segment to the new point. To close a path, click the first point you plotted. The beginning and end points of a closed path are the same. You can modify curved path segments by dragging their point handles. In the image below see how we have use the pen tool to draw a curve.

- Step 5:
Click the Text Tool
 , choose Font – Trebuchet MS, Font Size - 14, Color - #000000, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and create the text that appears on the buttons. That's it your tabs should look like this:
, choose Font – Trebuchet MS, Font Size - 14, Color - #000000, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and create the text that appears on the buttons. That's it your tabs should look like this:
![]()
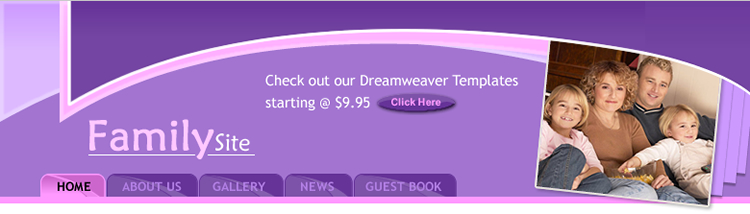
Using the above navigation idea we have designed a website's header portion as shown below. Please read our Rollover Images Tutorial to learn how to make the navigation bar's rollover button links active.

Related Tutorials: Drop Down menu | Simple Navigation Ideas
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial requires only basic tools of Fireworks to create the navigational designs, using mostly any version should be fine. If you are using the CS4 version of these software please read Navigation Design Ideas for Advanced Users.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Navigation Design Ideas for Advanced Users.
Recommended Version: Fireworks CS6