Paste inside Effect
How to paste any graphic inside a vector shape with Fireworks CS4+
In this tutorial you are going to learn how to paste any graphic (image or vector) inside a vector shape using Adobe Fireworks CS4+. Paste inside is a smart tiny effect that you can use to flavor your images up a spot, and give more professional look. The image below shows how we have pasted an image inside a vector shape.
Prerequisite Knowledge
This tutorial teaches you how to paste any graphic inside a vector shape using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Paste Inside Effect
Paste any graphic inside a vector shape with Adobe Fireworks CS4+
Follow the steps given below:
- Step 1: Open Adobe Fireworks CS4+ and create a new file of size 350x350 pixels.
- Step 2:
Draw a circle with the dimensions of 163x163 pixels using Ellipse Tool
 . Then, type any text (as you like) using the Text Tool
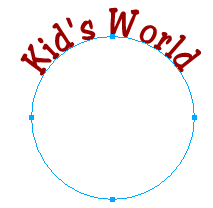
. Then, type any text (as you like) using the Text Tool  . Now select both circle and text, go to Text >> Attach to Path (Ctrl+Shift+Y). Set the Text offset as -130, so that the text will appear on the top of the circle. Text offset is displayed under the properties inspector. You can adjust the text offset values to place the text within the path. Look at the image below that will show how the text is attached to path:
. Now select both circle and text, go to Text >> Attach to Path (Ctrl+Shift+Y). Set the Text offset as -130, so that the text will appear on the top of the circle. Text offset is displayed under the properties inspector. You can adjust the text offset values to place the text within the path. Look at the image below that will show how the text is attached to path: - Step 3:
Again draw another circle with the dimensions of 138x138 pixels. Keep the circle closer to the text and import any image (as you like). Now scale the image using Scale Tool
 . (Don’t use the center point to scale the image; otherwise the image will be stretched. Once you scaled the image, further you should not enlarge the image. If you enlarge the image from smaller one to larger, the image will be pixelated).
. (Don’t use the center point to scale the image; otherwise the image will be stretched. Once you scaled the image, further you should not enlarge the image. If you enlarge the image from smaller one to larger, the image will be pixelated). - Step 4: Now you need to paste the image inside the circle. Select the image and cut (Ctrl+X) the image. Then, click on the circle and press Ctrl+Shift+V to paste inside the circle. Now the image is pasted inside the circle. The image will look as below:
- Step 5: Draw another circle over the image with the dimensions of 145x145 pixels set the Fill Color as #003300 and Stroke Color as none. The Stroke colors and Fill colors are displayed under Colors on the left side of the tool bar in Adobe Fireworks CS4. Since the circle should appear behind the image, go to Modify >> Arrange >> Send to Back (Ctrl+Shift+Down arrow). To apply shadow effect, click the circle. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 30%, Softness – 4, Angle – 315, Distance – 3, Color - #000000. After applying the drop shadow the overall look will be stunning.
(Click for the Text Path tutorial)
Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Paste Inside Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Paste Inside Effect with Fireworks.
Recommended Version: Fireworks CS6