Create a Website
Learn Web Design
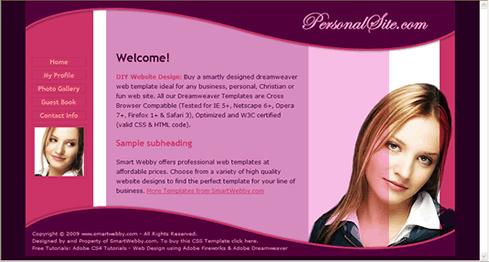
Wondering how to create a website on your own? You've come to the right place. Learn to easily design a website using Adobe Fireworks and convert it to a CSS website using Adobe Dreamweaver. The cool website we are going to create step-by-step is shown below:
Beginner's Note: Adobe Fireworks is the rapid graphic/web design application we would be using to design the website's visual interface and to prepare images for the web site from it. Adobe Dreamweaver is the web authoring tool (HTML editor) we would be using to:
- Create our website's template from the images exported from Adobe Fireworks. The template or common structure for the website is called a Dreamweaver Template and is saved as a .DWT file.
- Build the final website by creating the web pages from the Dreamweaver template and linking them together.
Prerequisite Knowledge
This 6 step tutorial series teaches you how to create a full-fledged website using Adobe Fireworks CS4+ and Adobe Dreamweaver CS4+ and thus assumes you are familiar with some design software and HTML editor, even if you are new to Adobe Fireworks and/or Adobe Dreamweaver. Knowing how websites work and having some knowledge of XHTML and CSS programming, will be an added advantage and should make your task easier. However, we have ensured that even a beginner would be able to follow our instructions.
Software Required
Adobe Fireworks CS4+ and Adobe Dreamweaver CS4+. If you are using a lower version of these software please read the CS3 or below version of this web design tutorial series - How to make a website.
Compatible Versions of Adobe Dreamweaver and Adobe Fireworks for this Tutorial
Note: For lower versions of Dreamweaver and Fireworks, screenshot images may differ. Please read the CS3 & below version of this web design tutorial series - How to make a Website . Recommended Versions: Dreamweaver CS6 and Fireworks CS6
Understanding Website Design
If you are a beginner-to-intermediate level designer we recommend you start by reading our articles on Design Concepts and Design Basics first.
To recap, we believe that the idea behind website design is very straightforward. Without hindering a website's usability, a website's design should attain the optimal balance between its attractiveness, load time considerations and user friendliness, without entirely compromising on either of them. Additionally a website's pages should be well coded, error free and should ensure a uniform user experience. Here:
- Usability is simple and quick access to information, services or products.
- Attractiveness is the targeted look-and-feel with necessary design effects.
- Load time considerations is optimizing design elements for reasonable web page size.
- User friendliness is easy-to-use navigation and user interactions plus well laid-out easily readable content.
- Well coded is being web standards compliant (W3C valid XHTML/HTML and CSS) and optimized for load time (recommended tools: Page Speed and YSlow).
- Error free is to ensure that there are no bugs and broken pages.
- Uniform user experience is accessibility, coherence across media devices and cross browser compatibility.
Perfect Planning for a Perfect Website: Before actually designing a web site the design team needs to be fully aware of the type of website required. Unless you have some clear goals in mind it would be difficult for the designer(s) to optimally utilize the time provided for actual design. A good way to get started in planning the website is to decide on the structure (layout and navigation), colors and overall theme beforehand. For this tutorial we started with the idea of needing a simple yet sophisticated personal website design with a basic layout that would be easy to design, and a purple and pink vivid color scheme:
Color Palette - Purple & Pink Passion
#CC3366#56003D#FF99CC#DA89BE#F7BBE3#B32D58#FF9999
Steps to Design a Website
Lets now look at the various steps we will be taking to design and build the sample website.
This free website design tutorial series teaches layout design with Adobe Fireworks CS4+ and CSS/XHTML website conversion with Adobe Dreamweaver CS4+. Learn CSS Web Design by following these simple steps:
- Introduction: Design a Website
- Layout Design: Design your website layout with Adobe Fireworks CS4+
- Export Images: Slice and Export your website images with Adobe Fireworks CS4+
- Dreamweaver Site: Set-up your website in Adobe Dreamweaver CS4+
- CSS Tutorial: CSS & XHTML Programming to build your website with Adobe Dreamweaver CS4+
- CSS Styles: Format your web site text using CSS style sheets in Adobe Dreamweaver CS4+
Now Lets get you started on your website design!
Continue to Step 2: Design your website layout with Adobe Fireworks CS4+
Related Links :: Design Concepts | Design Basics | Web Design Tips
Design a Website | Website Header | Website Background
Website Navigation | Design Ideas