Make a Website
Website Design Tutorial
Learn how to make a professional website step-by-step and then build it into a CSS website. Fireworks is the software used to design the website's visual interface and Dreamweaver is the HTML editor used to build the website's pages.
If you are using the CS4 or above version of these software please read the upgraded version of this website design tutorial series - How to Create a Website using Adobe Creative Suite.
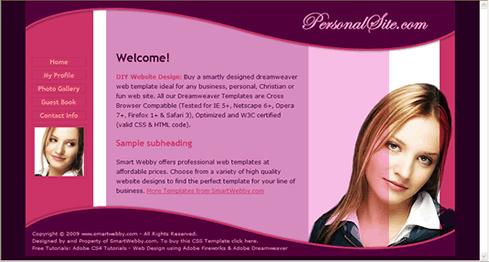
The simple and cool website design we are going to teach you to make is shown below:
Prerequisite Knowledge
This tutorial series teaches you how to make a complete website using Fireworks and Dreamweaver. Knowing how websites work and having some knowledge of XHTML and CSS programming should make your task easier. We have ensured that even a total beginner would be able to follow our instructions.
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8) and Adobe Dreamweaver (Macromedia Dreamweaver prior to version 8). Since this tutorial series covers the core functions of using Fireworks and Dreamweaver to create a website, using mostly any version of these software should be fine.
Compatible Versions of Adobe Dreamweaver and Adobe Fireworks for this Tutorial
Note: The features and instructions in this tutorial are same across all versions listed above; Screenshot images may differ. Adobe CS4+ users: Read the CS4+ version of this web design tutorial series - Design a Website . Recommended Versions: Dreamweaver CS6 and Fireworks CS6
Before you Design
If you are a beginner-to-intermediate level designer we recommend you read our articles on Design Concepts and Design Basics first.
A web designer's ultimate aim for a website's design is to achieve a balance between its attractiveness (targeted look-and-feel with necessary design effects), load time considerations (optimizing design elements for website size) and user friendliness (easy-to-use navigation and well laid-out easily readable content) - without entirely compromising on either of them and without hindering a website's usability (simple and quick access to information, services or products). Between the extremes of making bare designs with cluttered content and hard-to-navigate complex designs, a professional web designer needs to learn to expertly create a web design that is impressive, cohesive, well laid out, fast-loading and easy to use. On the programming front, no compromise must be made in creating a well coded and error free website that ensures a uniform user experience - web standards compliant (valid XHTML/CSS), accessible and cross browser compatible.
Before designing a web site the designer needs to be fully aware of what type of website he/she is going to design. Unless you have some clear goals in mind it would be difficult for you to start off on the actual design. A good way to get started on your website is to decide on the structure (layout and navigation), colors and overall theme beforehand. We started with the idea of needing a sophisticated design with a simple layout and the following color scheme:
Color Palette - Purple & Pink Passion
#CC3366#56003D#FF99CC#DA89BE#F7BBE3#B32D58#FF9999
How to Make a Website Steps
The steps we are going to follow to design and build the smart sample website are given below.
This CSS website design guide teaches layout design with Fireworks and CSS/XHTML website conversion with Dreamweaver. Learn CSS Web Design by following these simple steps:
- Introduction: How to make a Website
- Layout Design: Designing the website's layout with Fireworks
- Export Images: Slicing and Exporting the website images with Fireworks
- Dreamweaver Site: Setting up the website in Dreamweaver
- CSS Tutorial: CSS and XHTML website programming with Dreamweaver
- CSS Styles: Formatting the web pages using CSS style sheets in Dreamweaver
Now Lets get you started on your website design!
Continue to Step 2: Designing your website layout with Fireworks
Related Links :: Design Concepts | Design Basics | Web Design Tips
Design a Website | Website Header | Website Background
Website Navigation | Design Ideas