Transparent Text
How to create transparent text effect with Fireworks CS4+
In this tutorial you are going to learn how to apply a transparent look to your text using Adobe Fireworks CS4+. The image below shows how we have created transparent text effect.
Prerequisite Knowledge
This tutorial teaches you how to create a transparent text effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice to graphic design.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Transparent Text Effect
Transparent Text Effect with Adobe Fireworks CS4+
Follow the steps given below:
- Step 1: Open Adobe Fireworks CS4+ and create a new file (Ctrl+N) of size 400x400 pixels.
- Step 2: Import an image (File >> Import (Ctrl+R)) you would like to edit. Our example is shown below:
- Step 3: Draw a rectangle using Rectangle Tool
 with the dimensions of 190x112 pixels set Fill Color as #993366 and Stroke Color as #FFFFFF. Note: Make sure that the Stroke Category is Pixel Soft (Pencil>>1-Pixel Soft). Place your rectangle on the bottom of the image and set the Opacity as 50. The Opacity is displayed under the right side of the Properties Inspector.
with the dimensions of 190x112 pixels set Fill Color as #993366 and Stroke Color as #FFFFFF. Note: Make sure that the Stroke Category is Pixel Soft (Pencil>>1-Pixel Soft). Place your rectangle on the bottom of the image and set the Opacity as 50. The Opacity is displayed under the right side of the Properties Inspector. - Step 4: Click the Text Tool
 , choose Font – Trebuchet MS, Font Size - 31, Color - #993366, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias from Properties Inspector and write any text as you like.
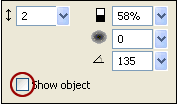
, choose Font – Trebuchet MS, Font Size - 31, Color - #993366, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias from Properties Inspector and write any text as you like. - Step 5: Now you are going to apply Emboss effect. For this you need to click the text. Now on the right side of the properties window, you will find Filters, click over the + symbol and choose Inset Emboss from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inset Emboss filter (Edit and arrange live filters button) and set the following values for the filter: Contrast – 58%, Softness – 0, Angle – 135, Width – 2 and untick the Show object. See the illustration below that will show how to set the Inset emboss effect:
- Step 6:
Draw a line under the text ‘Nature’s Beauty’ using Pen Tool
 and the Stroke Category should be Pixel-Hard (Pencil>>1-Pixel Hard). Now write any text (as you like) under line. Choose the text color as black and the outline of the text as white. The image below will show how the transparent text will appear:
and the Stroke Category should be Pixel-Hard (Pencil>>1-Pixel Hard). Now write any text (as you like) under line. Choose the text color as black and the outline of the text as white. The image below will show how the transparent text will appear:

Filter Settings: Fireworks CS4+ Screenshot

Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Transparent Text Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Transparent Text Effect with Fireworks.
Recommended Version: Fireworks CS6
