See-Through Text
How to create transparent text effect with Fireworks
This Fireworks tutorial teaches you how to give your text a transparent look using Fireworks. The image below shows the transparent text effect you will learn:
Prerequisite Knowledge
This tutorial teaches you how to create a transparent text effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Transparent TextTransparent Text Effect with Adobe Fireworks CS3 or below
Follow the steps given below:
- Step 1: Open Fireworks and create a new file of size 400x400 pixels.
- Step 2: Import an image (File >> Import or press Ctrl+R)) you would like to edit. Our example is shown below:
- Step 3: Draw a rectangle using Rectangle Tool
 with the dimensions of 190x112 pixels set Fill Color as #993366 and Stroke Color as #FFFFFF. Note: Make sure that the Stroke Category is Pixel Soft (Pencil>>1-Pixel Soft). Place your rectangle on the bottom of the image and set the Opacity as 50. The Opacity is displayed under the right side of the Properties panel.
with the dimensions of 190x112 pixels set Fill Color as #993366 and Stroke Color as #FFFFFF. Note: Make sure that the Stroke Category is Pixel Soft (Pencil>>1-Pixel Soft). Place your rectangle on the bottom of the image and set the Opacity as 50. The Opacity is displayed under the right side of the Properties panel. - Step 4:
Select the Text Tool
 and write any text as you like.
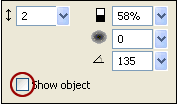
and write any text as you like. - Step 5: Now you are going to apply Emboss effect. For this you need to click the text. Now on the right side of the properties window, you will find Filters, click over the + symbol and choose Inset Emboss from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inset Emboss filter (Edit and arrange live filters button) and set the following values for the filter: Contrast – 58%, Softness – 0, Angle – 135, Width – 2 and untick the Show object. See the illustration below that will show how to set the Inset emboss effect:
- Step 6:
Draw a line under the text ‘Nature’s Beauty’ using Pen Tool
 and the Stroke Category should be Pixel-Hard. Now write any text (as you like) under line. Choose the text color as black and the outline of the text as white. The image below will show how the transparent text will appear:
and the Stroke Category should be Pixel-Hard. Now write any text (as you like) under line. Choose the text color as black and the outline of the text as white. The image below will show how the transparent text will appear:
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial requires only basic tools of Fireworks to create transparent text effect, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Transparent Text Effect with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Transparent Text Effect with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6