Silver Effect
Silver metal text effect with Fireworks
In this tutorial you are going to learn how to create metallic silver text effect using Fireworks. The image below shows how we have created metallic silver effect.
Prerequisite Knowledge
This tutorial teaches you how to create metallic silver effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Metallic Silver EffectMetallic Silver Effect with Adobe Fireworks CS3 or below
Follow the steps given below:
Color Palette - Metallic Silver Effect
- Step 1: Open Fireworks and create a new file of size 500x500 pixels.
- Step 2:
Select the Text tool
 , choose Font – TW Cen MT, Font Size - 35, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like).
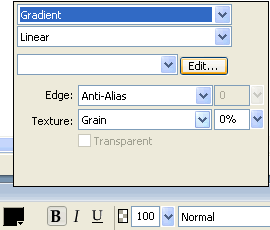
, choose Font – TW Cen MT, Font Size - 35, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like). - Step 3: Click on the color and select the Fill Option >> Fill category >> Gradient >> choose Linear. The gradient option will look as below:
- Step 4:
While the gradient color is still selected, choose the following options:
a. Now click the gradient color, and then click on the small color rectangle that is on the left side and set its color to #EFF0F2.
b. After that, click on the small color rectangle that is on the right side and set its color to #8C8D8F.
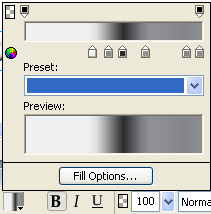
c. Now add another four rectangle by clicking the ‘+’ symbol in between the two small color rectangle and set the colors as #898A8C, #2A2B2D, #929397 and #858688. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and set the colors as #898A8C, #2A2B2D, #929397 and #858688. See the illustration below that will show how to set the colors: - Step 5:
We recommend you to apply Inner Bevel effect, so that the text will look as silver. Select the text using Pointer Tool
 . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Width - 2, Contrast – 70%, Softness – 2, Angle – 135 and Button preset - Raised.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Width - 2, Contrast – 70%, Softness – 2, Angle – 135 and Button preset - Raised. - Step 6:
To apply Drop shadow again click the text using Pointer Tool
 . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 49%, Softness – 0, Angle – 346, Distance – 2, Color - #B0B1B3. Again select the text and apply drop shadow, now set the values as Opacity – 50%, Softness – 0, Angle – 180, Distance – 2, Color - #C6C7C9. The silver effect will look as below:
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 49%, Softness – 0, Angle – 346, Distance – 2, Color - #B0B1B3. Again select the text and apply drop shadow, now set the values as Opacity – 50%, Softness – 0, Angle – 180, Distance – 2, Color - #C6C7C9. The silver effect will look as below: - You can also try the above step for gold text by changing the color palette. Click here to view the gold text tutorial.
- Step 1: Select the Text tool
 , choose Font – Lucida Sans Unicode, Font Size - 45, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like).
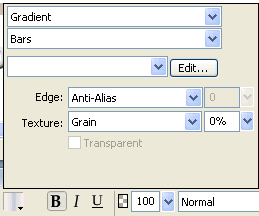
, choose Font – Lucida Sans Unicode, Font Size - 45, Color - #000000, Font Weight - bold, Anti-aliasing level - Crisp Anti-Alias and write any text (as you like). - Step 2: Click on the color and select the Fill Option >> Fill category >> Gradient >> choose Bars. The gradient option will look as below:
- Step 3: While the gradient color is still selected, choose the following options:
a. Now click the gradient color, and then click on the small color rectangle that is on the left side and set its color to #DEDDE2.
b. After that, click on the small color rectangle that is on the right side and set its color to #BBC4D3.
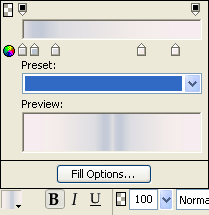
c. Now add another three rectangle by clicking the ‘+’ symbol in between the two small color rectangle and set the colors as #DDDDE2, #F5EDEA and #F7ECF0. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and set the colors as #DDDDE2, #F5EDEA and #F7ECF0. See the illustration below that will show how to set the colors: - Step 4: Now we are going to apply Inner Shadow effect. For this we need to select the text using Pointer Tool
 . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Inner Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 40%, Softness – 1, Angle – 99, Distance – 4, Color - #FFFFFF.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Inner Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 40%, Softness – 1, Angle – 99, Distance – 4, Color - #FFFFFF. - Step 5: We recommend you to apply Inner Bevel effect. Select the text using Pointer Tool. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 85 and Button preset - Raised. Again select the text and apply Drop Shadow, Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: as Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000. The silver effect will look as below:
Let us see another example for silver text using Bars effect.
Color Palette - Metallic Silver Effect
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial requires only basic tools of Fireworks to create metallic silver effect, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Metallic Silver Effect with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Metallic Silver Effect with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6