How to Draw Clouds
How to draw cloud graphics with Fireworks
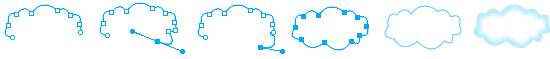
In this tutorial you are going to learn how to draw cloud graphics using Fireworks. The image below shows how we have created cloud effect.

Prerequisite Knowledge
This tutorial teaches you how to draw a cloud graphics using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Cloud GraphicsCloud Graphics with Adobe Fireworks CS3 or below
Color Palette - Clouds
Follow the steps given below:
-
Step 1: To draw a cloud, open Fireworks and create a new file (File >> New or (Ctrl + N)) of size 780x150 pixels.
-
Step 2: Draw a rectangle using Rectangle Tool
 set Stroke Color as none and Fill Color as #66CCFF. While the rectangle is still selected, choose the following options:
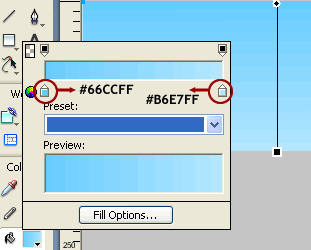
set Stroke Color as none and Fill Color as #66CCFF. While the rectangle is still selected, choose the following options:a. Select the Fill color go to Fill category >> select Gradient >> Choose Linear option
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #66CCFF.
c. After that, click on the small color rectangle that is on the right side and set its color to #B6E7FF. See the picture below that will show how to set the linear effect:
-
Step 3: Select the Pen tool
 and draw a cloud, set Fill color and Stroke color as #FFFFFF. Note: Make sure that the Stroke category is Pixel soft (Pencil>>1-Pixel Soft). See the illustration below that will show how to draw a cloud using Fireworks:
and draw a cloud, set Fill color and Stroke color as #FFFFFF. Note: Make sure that the Stroke category is Pixel soft (Pencil>>1-Pixel Soft). See the illustration below that will show how to draw a cloud using Fireworks: -
Step 4: To apply Glow effect, click the cloud. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Glow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Inner Glow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 35%, Softness – 4, Offset – 0, Halo Offset – 4, Color - #30C5F5.
-
Step 5: Click on the cloud and apply drop shadow. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 30%, Softness – 0, Distance – 3, angle – 150, Color - #B6E7FF. The cloud will look as below:
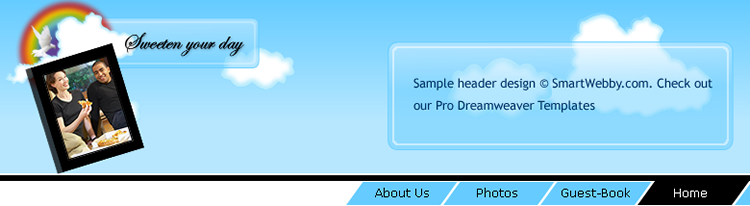
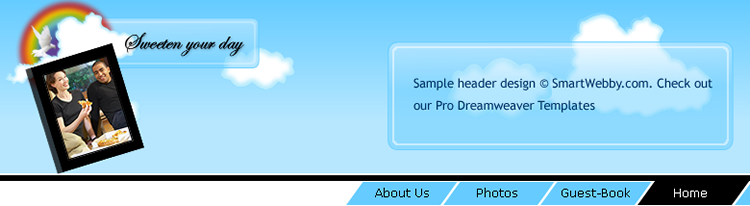
- In the image below see how we have use the cloud graphics in a website's header. Also read up our tutorials on Paste Inside, Rainbow effect and Professional Navigation Ideas


Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial requires only basic tools of Fireworks to draw cloud graphics, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Cloud Graphic with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Cloud Graphic with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6